Hello! This is my first time using this site so I apologize if it's messy because I don't really know what I'm doing, haha.
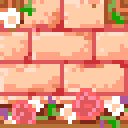
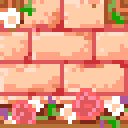
This is a guide to making your own specific path QR codes when you find preexisting ones that don't have the right border you need. So let's say you find an adorable path online that you scan into your game, awesome! But darn, there isn't a tile by the creator that has a border along the bottom and a corner in the top right and left like you need.

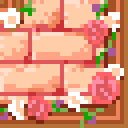
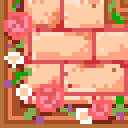
And in game, you can't edit QR codes that weren't made by you. What do you do? Well hopefully the creator has other codes of pieces you are looking for. For example, they might have one with a border along the left and bottom, and a corner in the top right.

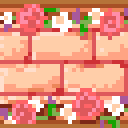
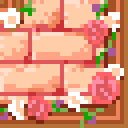
They might have another with a border along the right and bottom, with a corner in the top left.

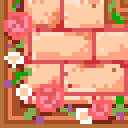
^ In this case, you'll find what you need: the top right and left corners.
1. So first, go to this website: https://www.thulinma.com/acnl/ .
2. Then screenshot the three or more codes that are a combination of what you want and under QR-image: click Choose File and put each of them in a different tab. (If you get a message that says Sorry, I can't recognize this as a valid pattern. :-(, don't worry, this will take a few tries to get right. Don't screenshot an image with multiple qr codes and don't zoom in to the image when you're screenshoting. It's better I've found to have stuff around the qr code so don't screenshot right around the borders of the code. Try to find the highest resolution image to screenshot as well.)
3. You'll be editing the code that is most similar to the one you want, so pull that one up and have the one you're copying in another window that you can see easily.
4. Start copying the parts of the qr that you want (By that I mean filling in the right colors). In this case, I started with a code that had a border along the top and bottom.

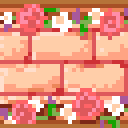
Then I put in the colors for the top and right corner pieces, along with the space in the middle where the 'bricks' were.
5. When you're finished, the scannable qr code will be right underneath the thumbnail of your path. Scan it and viola!
Tips: Screenshot the qr code you are working on so you can come back to it later; I left my laptop closed and when I came back to my work it had been deleted!
Again, sorry if my instructions were hard to understand.
This is a guide to making your own specific path QR codes when you find preexisting ones that don't have the right border you need. So let's say you find an adorable path online that you scan into your game, awesome! But darn, there isn't a tile by the creator that has a border along the bottom and a corner in the top right and left like you need.

And in game, you can't edit QR codes that weren't made by you. What do you do? Well hopefully the creator has other codes of pieces you are looking for. For example, they might have one with a border along the left and bottom, and a corner in the top right.

They might have another with a border along the right and bottom, with a corner in the top left.

^ In this case, you'll find what you need: the top right and left corners.
1. So first, go to this website: https://www.thulinma.com/acnl/ .
2. Then screenshot the three or more codes that are a combination of what you want and under QR-image: click Choose File and put each of them in a different tab. (If you get a message that says Sorry, I can't recognize this as a valid pattern. :-(, don't worry, this will take a few tries to get right. Don't screenshot an image with multiple qr codes and don't zoom in to the image when you're screenshoting. It's better I've found to have stuff around the qr code so don't screenshot right around the borders of the code. Try to find the highest resolution image to screenshot as well.)
3. You'll be editing the code that is most similar to the one you want, so pull that one up and have the one you're copying in another window that you can see easily.
4. Start copying the parts of the qr that you want (By that I mean filling in the right colors). In this case, I started with a code that had a border along the top and bottom.

Then I put in the colors for the top and right corner pieces, along with the space in the middle where the 'bricks' were.
5. When you're finished, the scannable qr code will be right underneath the thumbnail of your path. Scan it and viola!
Tips: Screenshot the qr code you are working on so you can come back to it later; I left my laptop closed and when I came back to my work it had been deleted!
Again, sorry if my instructions were hard to understand.
Attachments
Last edited: