lilypad
Senior Member
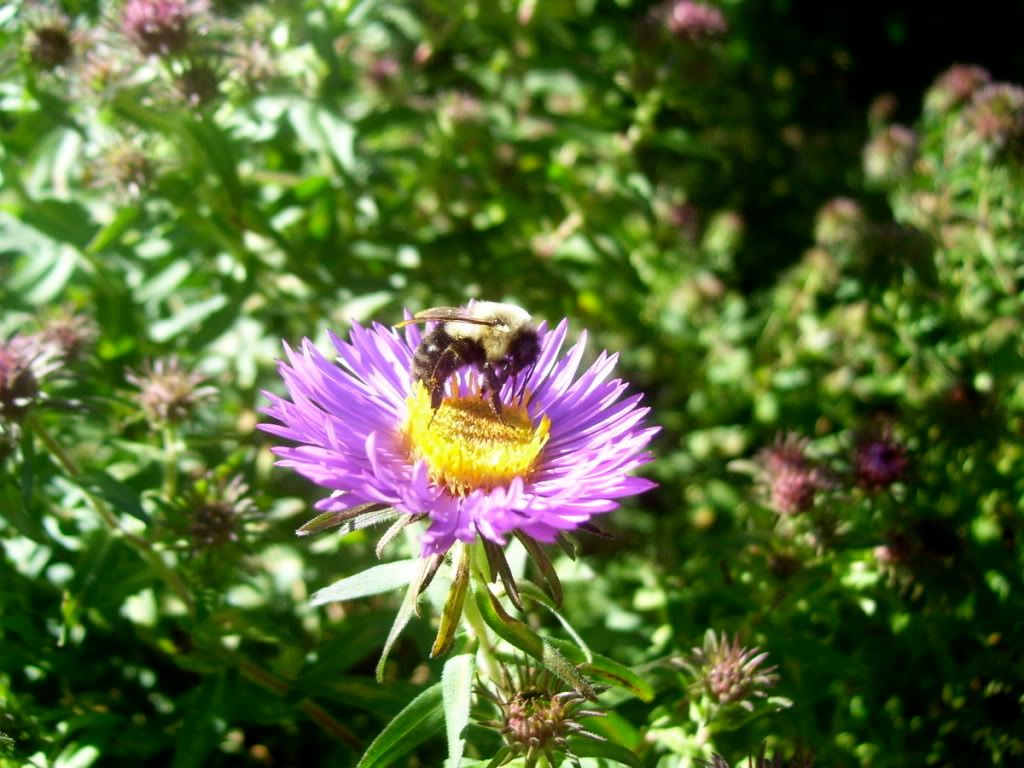
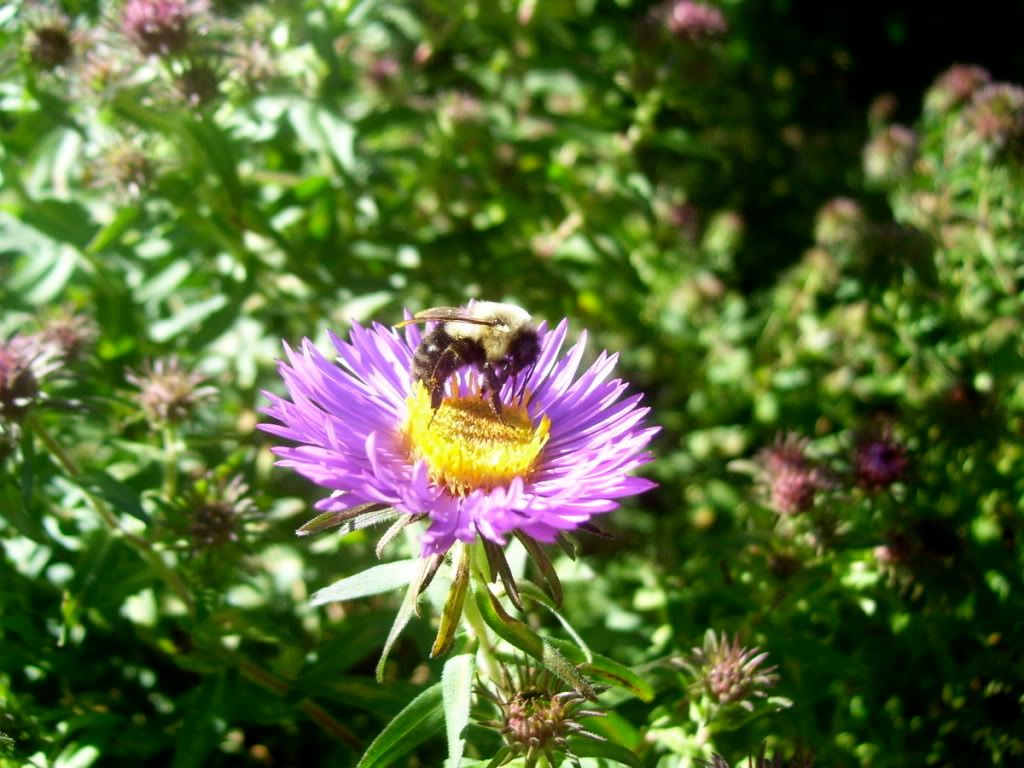
Well I enjoy taking pictures so I thought I would post a few up here for everyone to see. I don't have a fancy camera (just a normal kodak point and shoot) so they aren't professional or anything. I also take pictures with a holga and 35mm film camera and develop them in the dark room at my school. Sorry that they are kind of big!
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
 </div>
</div>
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
