You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an
alternative browser.
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
GIMME A TALKING PANCAKE.
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
[/spolier]
I want a picture of a beautiful cake! ^-^</div>
no picture ordered.
I still want that picture of the brown tabby with white paws.
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
Beautiful cake please..

<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
Hmm..
how abouuuuut..
A pink basketball.
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
I want a picture of the characters from Bleach.
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
^Hopefully all of them
Characters from Death Note
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>I hope that's what you wanted.
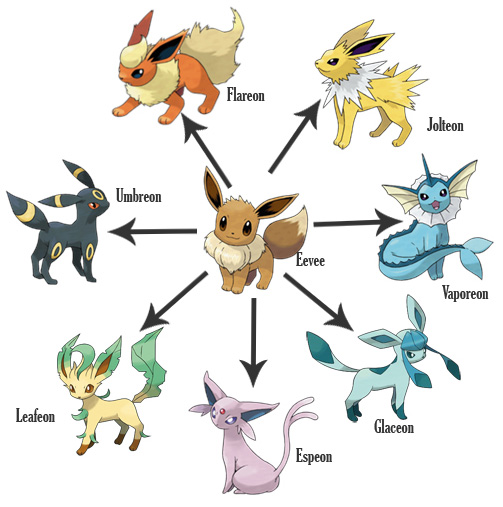
I want all of the eevee evolutions, in one picture. ^-^
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
I want a pic of.... Something cute.
Look at my avi.
I want a picture of malleo
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
like I said I want a pic of some thing cute.
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
I wanna picture of something sad
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
I want a pic of lots of money.
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
i want a picture of music
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
I want to see a picshure of me.
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">Picture not available. TOO BAD</div>
I want a picture of fish.
<><
Theres your fishie, now I wanna see me!
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
</div>
I want a picture of Awesome
<div class='spoiler_toggle'>Spoiler: click to toggle</div><div class="spoiler" style="display:none;">
<big><big><big><big><big><big>
Awesome!</big></big></big></big></big></big></div>
I want a pic of Dancing cats!
i want a image of a fat ugly dog lol
 </div>
</div>